Онлайн-курс Front-end Pro
![]() занять
занять
![]() занять на тиждень
занять на тиждень
![]() старт
старт
За тиждень записалося
Залишилося
![]() занять
занять
![]() занять на тиждень
занять на тиждень
![]() старт
старт
За тиждень записалося
Залишилося
Курс призначений для глибокого вивчення мови програмування JavaScript і бібліотеки React, яка використовується для створення складних Front-end додатків.
Популярна мова JavaScript використовується при створенні веб-додатків для додання інтерактивності веб-сторінок. Написання коду в React дуже схоже на роботу в HTML, що дає можливість легко почати писати код, упустивши синтаксис. Одна з головних особливостей React — свобода дій.
На курсі ви познайомитеся з принципами ООП, DOM, REST API і отримаєте практичні навички створення додатків з використанням «реакт-стека», що дозволить претендувати на посаду Junior Front-end Developer.
JavaScript
ES6
MongoDB
React
Git
DOM
AJAX
jQuery
Вас будуть навчати практикуючі фахівці, що працюють в топових компаніях.
Володимир Кривошапов
Senior JavaScript Developer в Playtika
У мене більше 10+ років досвіду в фул-стек розробці. Зараз спеціалізуюся на JS, MySQL, React, GraphQl, Node. Програмування — моє хобі, тому я поєдную приємне з корисним.
Катерина Шиповська
Senior JavaScript Engineer, Software Architect в Boosta
У розробці з 2015 року.
Освіта:
1. НТУУ «КПІ», ФІОТ, Комп'ютерна інженерія
2. Національний університет «Києво-Могилянська академія», Інженерія програмного забезпечення
Займаюсь розробкою R&D-проектів.
Максим Бєлкін
Engineering Manager в Capgemini Engineering
Працюю в IT з 2010 року, займаюся розробкою великих вебсервісів. Займаюся не тільки розробкою вебсервісів, а й керую іншими розробниками. Воджу авто, виховую 4 дітей, люблю цікаві книги та фільми.
Антон Головін
Front-end Team Lead в ForForce
Навчався за технічним фахом, після закінчення навчання три роки працював фрілансером — знаходив клієнтів серед знайомих та створював для них сайти з нуля. При цьому всю роботу: від технічного завдання та дизайну до фронтенду та бекенду, я робив сам. І за час фрілансу створив близько 20 проектів.
Останні 5 років працюю в компанії FORFORCE на позиції Front-end Team Lead з React додатками і не тільки.
Роман Яремій
Full-Stack Developer в NIX
У розробці з 2012 року одразу після закінчення Національного Університету Кораблебудування за спеціальністю Програмне забезпечення автоматизованих систем кафедри комп'ютерних наук.
Працював як Front-end і Back-end розробник на таких проектах як Templatemonster.com, Pfizer.com, Eurail.com. Є сертифікація Acquia Drupal Front End Specialist та зацікавлена в Open Source.
Зараз фокусуюсь на модерновому Javascript та його оточенні.
Владислав Продан
Senior Front-end Developer в Eleks
Сергій Котерняк
Software Engineer
Займається розробкою з 2015 року. Встиг попрацювати в кількох аутсорсинг-компаніях і фріланс у стартапі. Любить стару техніку, авто і мотоцикли.
Влад Балабаш
Solution Architect, Senior JavaScript Developer
Програмуванням почав захоплюватися в 2012 році, а свій шлях в індустрії почав в 2013.
За 7 років встиг попрацювати в кількох невеликих компаніях / стартапи, а також в більш відомих, таких як Intersog, DataArt, ABSoft.
Виступав на кількох локальних / одеських мітапах, веду канал з добірками цікавих github-репозиторіїв на різних ЯП (https://t.me/opensourcefuture).
Дмитро Крулькевич
Software Engineer в Continuumua
В IT з 2015 року.
Розробляє в основному на React / React Native / Node js / T(J)S one ❤️
Захоплюється мототехнікою та Muscle карами.
Олексій Дом'янич
Senior Software Engineer в UKEESS Software House
У розробці з 2019 року, за цей час встиг взяти участь у більш ніж 6 проєктах: у компаніях та місцевих організаціях (ІБК Львів).
Починав свій шлях на проєкті ReatailMeNot на чистому JavaScript. На даний час працюю в компанії SoftServe.
На поточний проєкт почав заходити як Front-end розробник (React). Так як на ньому з'явилася потреба в додаткових руках на Back-end стороні, то радий був розширити свої повноваження на бек.
Таким чином, вже більше року працюю як Full-stack розробник (React+NodeJS).
Олексій Толстоног
Software Developer в SoftServe
За час у розробці пройшов шлях від верстки до Fullstack Developer.
Марія Манойло
Teacher at Hillel IT School
Я засновниця проєкту MarfaLab і Front-end розробниця. Загалом маю близько 11 років досвіду у розробці.
Починала свій шлях в ІТ з позиції Trainee C# у невеликій продуктовій компанії. Пізніше працювала C# розробником в аутсорс компанії. Поступово зі зміною проєктів я все більше переходила на сторону веб-розробки і зрештою очолила команду Front-end розробників.
Після 9 з половиною років у компанії я відчула потребу у змінах. Мала кілька веб-проєктів на фрілансі. Але бажання ділитися власними знаннями та досвідом переважило, і наразі я повністю присвятила себе викладанню, консультуванню та менторству у напрямках Soft Skills та Front-end.
Також веду сторінку в інстаграм про Soft Skills.
Ігор Михайличенко
Software Engineer в BonApp
У розробці з 2019 року. Основний стек технологій — React, Redux.
Василь Петров
Senior Front-end Engineer в Pin-up.tech
Розпочав у 2016 році, працював в декількох компаніях як фронтенд розробник, маю досвід роботи з Angular та React.
Любомир Рудько
Senior Software Engineer в N-iX
Працюю в IT з 2010 року, різні компанії (SoftServe, EPAM, Lohika), різні замовники і проєкти (HP, Adidas, Ebay, Twilio, etc), працював тех лідом і простим розробником, суто з JavaScript.
Віталій Пархоменко
Front-end Developer в Capgemini Engineering
Front-end розробник із більш ніж 6-річним комерційним досвідом.
Моя основна сфера роботи — веб-розробка, а мови програмування, з якими я працюю, — JavaScript, HTML та CSS. Здебільшого я працюю з популярним стеком React, а саме React та Redux. Також у поєднанні з екосистемами React та Redux у мене є досвід роботи з бібліотеками Preact, Inferno, Redux Saga, React Thunk, React Final Form тощо.
Крім того, я працював у сфері мобільної розробки на React Native.
Володимир Шайтан
Senior Full Stack Developer в UKEESS Software House
Я — Technical Lead, Senior Full Stack Developer з 10+ роками практики в розробці й понад 4 роками досвіду викладання.
Працюю з такими технологіями як JavaScript / TypeScript, React, Vue, Next.js, Nuxt, Node.js, PHP, SQL. Спеціалізуюся на архітектурі фронтенд‑ і бекенд‑рішень, оптимізації великих систем та впровадженні сучасних підходів розробки (CI/CD, TDD, Clean Code, DRY/WET аналіз).
Готую студентів не просто до проходження курсів, а до реального комерційного досвіду й роботи у командах; акцент — не тільки на коді, а й на розумінні інженерного мислення.
Крім викладання:
Мій підхід простий: жодної «води», максимум практики й системного мислення. Знаю з досвіду — цього бракує багатьом на старті та для розвитку в IT.
Соломія Браташ
JavaScript Developer в EPAM
Full-stack (Node.JS/React.JS) Developer з досвідом роботи більше ніж 3,5 роки.
Валерій Тернавський
Software Developer в Sense Bank
У веб-розробці 3 роки, в IT-сфері більше чотирьох років. Почав свій досвід розробки ще в студентські роки. У команді з колегами старших курсів розробляли і презентували «Перший ситуаційний центр розумного міста» на конференції «Розумні міські технології XXI століття».
Cвій досвід викладання почав з індивідуальних занять по JavaScript зі студентами.
Дуже любить спорт. Кандидат у майстри спорту з плавання.
Денис Решетняк
Senior Front-end Developer в WorkBuzz
Почав працювати за часів підтримки Internet Explorer 8 та ECMAScript 5. За 9 років встиг попрацюівати як в корпорації, так і в стартапах.
Я завжди любив ділітися знаннями та допомагати зрозуміти. Я був ментором в школі The Rolling Scopes, в EPAM, робив презентаціі та виступав на мітапах.
Володимир Шкарупін
Senior Developer в Archer
У розробці давно, починаючи з 2010 року переважним напрямком є Front-end.
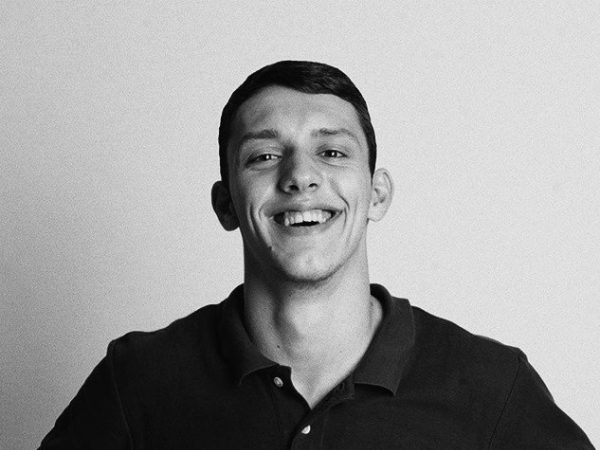
Денис Лебеденко
Front-end Developer в Reply
У розробці з 2019-го року, за цей час значно підвищив свої навички: як зі сторони розробника, так і процесів побудови веб аплікейшнів.
Вважаю, що не працюю, а займаюсь любимим ділом.
Андрій Черненко
Front-end Developer в Wargaming
Працюю розробником з 2012 року. Маю досвід олімпіадного програмування.
З досягнень: розробив декілька високонавантажених та динамічних проєктів (мобільний застосунок, платформу веб-сайтів, цілодобовий моніторинг). Наразі працюю в сфері геймдеву.
Андрій Посітко
Front-end Engineer в CHI Software
Кар'єру вер розробника розпочав у 2017 році. За цей час працював більше ніж на 10 проєктах, з замовниками з різних країн: Англії, США, Австралії, Ізраїлю, країн Європи.
Не зупиняюсь навчатись, завжди за розвиток, нові скіли, креативні та цікаві таски.
Олексій Павленко
Senior Full-Stack JavaScript Developer в Sitecraft
Розробка з кінця 2010 року.
Упродовж цього терміну пробував кілька мов розробки. Зупинився на JavaScript для Front-end та Back-end. Працював як у великих іменитих компаніях, наприклад, TOA (Oracle) і GlobalLogic, так і маленьких, комфортних і маловідомих.
Більшість часу співпраця велася з компаніями, які розташовані в Європі.
Владислав Проценко
Chief Technology Officer в Profair Games
У розробці від початку 2019 року. В основному працював і досі працюю з HTML5 games (браузерні ігри, побудовані за допомогою Canvas/WebGl).
Є досвід із типовими веб-сайтами, але більше люблю писати ігри. Останній рік працюю над побудовою буквально всіх процесів у компанії Profair Games: від основ та концептуалізації гри до її сертифікації та виходу на ринок.
Люблю займатися технічним менеджментом та вибудовувати процеси в командах, покращуючи всі елементи системи (FE, BE, DB, Design, DevOps), які можливо. Маю різнобічний досвід як з Front-end, так і з Back-end розробкою, яким радо поділюся з усіма бажаючими!
Дмитро Прокудін
Javascript Software Engineer в Capgemini Engineering
У професійній розробці з 2016 року, за цей час встиг прийняти участь у розробці різноманітних веб-застосунків, використовуючи Javascript та фреймворки на JS.
Полюбляю розробку і Front-end, і Back-end та знаходжу цікавими обидва напрямки розробки, але все ж таки більше спеціалізуюсь на Front-end.
Валерій Хомченко
Front-end Developer в SOLAR Digital
Я веб-розробник з акцентом на Front-end, живу у прекрасній Одесі.
Я дуже захоплений тим, що я роблю, і якість та чесність завжди є основою роботи, яку я створюю. Мені подобається вивчати нові мови, фреймворки та технології. За освітою Магістр інформаційних технологій.
Арсеній Деркач
Senior React.js Software Engineer
10 років досвіду у Front-end розробці та 5 років досвіду викладання Front-end.
Працював з великими американськими та європейськими клієнтами, як Homedepot, Otto, Zalando.
Олександр Фурманов
Frontend developer
Кар'єрний шлях був важким і тернистим, починалося все з С++, але в якийсь момент навчання та написання некомерційних проектів зрозумів, що це не моє і увірвався у фронтенд. З того часу працюю як фронтенд-розробник, 5+ років досвіду, обожнюю верстку, та все, що з нею пов'язано, пишу додатки з використанням React, JavaScript/TypeScript, Next.js, Zustand, etc. Мої хоббі — це автомобілі, мотоцикли, психологія, науково-популярні відосики на утубі та коекціонувати купу ігор в Steam.
Сергій Савчук
Fullstack developer в Capgemini Engineering
Hi, my name is Serhii Savchuk, I’m Full-Stack Developer 💻
Specializing in modern web development with: JavaScript, React, Node.js, and NestJS.
I am passionate about building scalable, high-performance web applications that provide exceptional user experiences. On the frontend, I leverage React to craft dynamic, interactive interfaces, coupled with CSS and Sass for responsive and maintainable designs. My backend expertise in Node.js and NestJS allows me to build efficient server-side applications, ensuring smooth integration with the frontend. I also utilize tools like Figma for seamless design implementation and Git for collaborative version control.
Skills:
• JavaScript: Expertise in both frontend and backend development with modern JavaScript.
• React: Skilled in building dynamic, reusable components and managing state efficiently.
• CSS/Sass: Proficient in creating responsive, scalable styles for modern web applications.
• Node.js: Expertise in building RESTful APIs and server-side logic for robust backend solutions.
• NestJS: Skilled in structured, scalable backend architecture using TypeScript and Node.js.
• Figma: Capable of designing and prototyping intuitive user interfaces.
• Git: Experienced in version control, branching, and collaborative development workflows.
Давид Дабагян
Senior Software Engineer в GlobalLogic
У галузі з 2013 року. Наразі обіймаю посаду Senior Software Engineer у компанії GlobalLogic Ukraine.
Сергій Корнійчук
Front-End Developer в Kyivstar.Tech
Богдан Чернецький
Senior Frontend Developer в Upwork
Я — Senior Software Developer з 10+ роками досвіду веброзробки, зокрема 2 роки як Team Lead. Мій основний досвід полягає в роботі з JavaScript та великим акцентом на Angular і сучасній інтерфейсній архітектурі.
Протягом своєї кар'єри я:
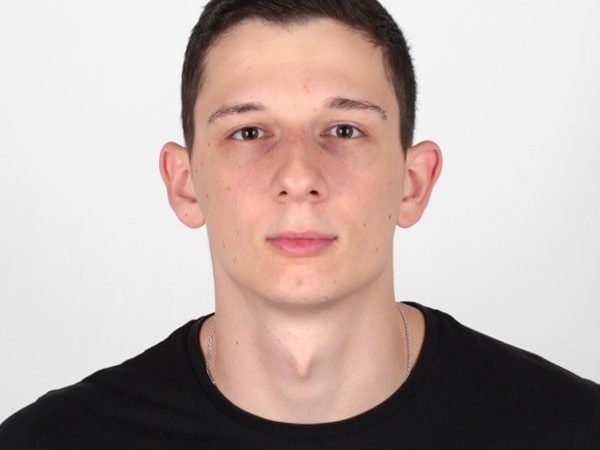
Сергій Журавель
Lead Software Engineer в Scompler
У розробці вже близько 15 років, в основному це web проекти з використанням різних технологій, довелося попрацювати майже з усіма популярними мовами програмування і фреймворками (PHP/Zend, Python/Django, RoR, .NET, Java, etc).
Останні 4 роки спіціалізуюся на JavaScript і React. Пишу статті та беру участь в подкастах. Зараз готуюся до AWS сертифікації.
Знайомство з JS
Знайомство та план курсу
Введення в технологію веб-розробки
Підключення скриптів, перший запуск програми
Взаємодія з користувачем через примітивні функції
Git, Github
Змінні та оператори
Коментарі
Оголошення змінних
Сплив змінних
Порівняння var, let, const
Типи даних
Оператори
Умовні конструкції
Умовна конструкція if/else if/else
Умовна конструкція switch
Тернарний оператор
Практика
Цикли
Введення в цикли
Види циклів
Цикл while
Цикл do…while
Цикл for
Інструкції break та continue
Вкладені цикли
Нескінчені цикли
Практика
Масиви
Основи роботи з масивами
Варіанти створення масивів
Методи для роботи з масивами
Перебір масів за допомогою циклів for, for…in, for…of
Видалення елементів з масиву
Створення простих об’єктів
Практика
Основи функцій
Основи роботи з функціями
Варіанти створення функцій
Параметри функцій, значення за замовчуванням
Область видимості функції
Передача параметрів у функцію за значенням та за посиланням
Повернення значення з функції
Замикання
Лексична область видимості
Рекурсія
Контекст виконання функції
Глобальний об’єкт window
Функціональний контекст
Функції в об’єктах — методи
Методи підміни контексту
Стрілочні функції та іх відмінності від звичайних
Функції
Функція-коллбек
Функція вищого порядку
Перебор масивів за допомогою методів forEach, find, map, filter, reduce
DOM
Що таке DOM?
Отримання існуючих DOM-елементів
Динамічне створення та видалення нових DOM-елементів
Керування атрібутами та вмістом DOM-елементів
Можливі події
Додавання обробників подій DOM-елементів
Events
Фази обробки подій
Делегування подій
Об’єкт event та його методи
BOM-об’єкти
Робота з формами
Основні елементи-керування
Базові навички динамічної роботи з елементами керування
Валідація отриманих даних від користувача
WebStorages
Cookies
LocalStorage
SessionStorage
Практика
Практика та Livecoding
Регулярні вирази
Створення регулярного вираза
Робота з регулярними виразами за допомогою методів
Модифікатори регулярних виразів
Структура шаблонів. Метасимволи. Дужки. Квантифікатори
Бібліотеки та фреймворки
Огляд популярних бібліотек та фреймворків
Встановлення бібліотек за допомогою NPM
Приклади роботи з розповсюдженими бібліотеками
Асінхронне виконання коду
EventLoop
Функції відкладенного виконання коду
ESNext
EcmaScript
Babel
Spread & Rest оператори
Деструктурізація масивів та об’єктів
Оператор Nullish coalescing
Оператор Optional chaining
Інші найновіші оператори
HTTP
Огляд клієнт-серверної архітектури
Що такое протокол HTTP та як він працює
Огляд технології Ajax
Методи роботи з сервером по технології Ajax
Приклади відкритих API
Технологія WebSockets
Promise
Вступ до Promise
Стан Promise
Обробка Promise за допомогою методів then, catch, finally
Одночасна обробка кількох Promise
Livecoding
ООП
Основні поняття ООП
Фунції-конструктори
Прототипне успадкування
Створення об’єкту з певним прототипом
Створення сутностей за допомогою class
Успадкування сутностей створених через class
Приватні властивості
Статичні властивості за методи class
Практика
Робота з асінхронними функціями
Створення власних асінхронних функцій
Обробка асінхронних функцій з інструкцією await
Обробка помилок
Системи збирання коду
Огляд сучасних систем збирання коду
Основи роботи з Gulp
Компіляція та зборка sass-файлів
Транспіляція та зборка js-файлів
Плагін ESLint
Webpack
Огляд можливостей Webpack
Встановлення та конфігурація Webpack
Налаштування базових лоадерів та плагінів до Webpack
Запуск локального серверу за допомогою Webpack
Node.js
Огляд технології Node.js
Створення сервера на Node.js
Приклад створення сервера за допомогою бібліотеки express на Node.js
Приклад роботи власного фронтенд та бекенд додатків
Огляд програми Postman
React
Компоненти React
Етапи життєвого циклу компонентів
Порівняння класових та функціональних компонентів
Робота з класовим компонентом
Методи життєвого циклу класового компоненту
Робота зі state
Функціональні компоненти в React
Основи роботи з функціональним компонентом
Особливості роботи з хуками: useState, useEffect, useRef, useCallback, useMemo, useContext
Створення власних хуків
Робота з формами в React
Робота з основними елементами керування форми
Маршрутизація в React
Основи роботи з бібліотекою react-router-dom
Бібліотеки для роботи з React-компонентами
Огляд бібліотек-компонентів AntD/Material UI
Робота з стилями у React за допомогою CSS-модулів та бібліотеки styled-components
Огляд бібліотеки для створення таблиць даних Ag Grid
Redux
Що таке state management?
Вступ до Redux та основні поняття
Основні етапи data flow у Redux
Інтеграція Redux з React-додатком
Робота з хуками useDispatch та useSelector
Middlewares на прикладі redux-thunk
Livecoding
Redux-Toolkit
Оптимізація роботи з Redux за допомогою Redux-Toolkit
Основні поняття Redux-Toolkit
Створення та використання RTK Query
TypeScript
Вступ до TypeScript — переваги та недоліки
Статична типізація у TypeScript
Типи та інтерфейси
Аліаси, можливі значення, необов’язкові параметри
Generics
Робота з TypeScript в React-додатку
Тестування React-додатків
Основні поняття тестування програмного забезпечення
Модульне тестування за допомогою бібліотеки Jest
Тестування React-додатків за допомогою бібліотеки React-Testing-Library
Next.js
Іспит
В кінці курсу виконується дипломний проєкт.
JavaScript (Примітиви, Об'єкти, Масиви, Функції)
Навички маніпуляції із DOM деревом
Основні патерни програмування
ООП у JavaScript
Робота з REST API
MVC/MVP/MVVM архітектури
Бібліотека ReactJS для SPA
Принципи роботи роутингу на прикладі бібліотеки react-router
Зберігання стану програми на прикладі redux та redux-thunk
Історії наших Випускників, які змогли!
Березень 2025. Кіріл Красножон
Кіріл успішно завершив курс Front-end Pro на найвищу оцінку і рівно за місяць отримав свій довгоочікуваний офер на позицію Frontend Developer.
Лютий 2025. Олексій Лисенко
Олексій успішно завершив курс Front-end Pro і згодом працевлаштувався в Clario Tech на посаду Frontend Developer.
Грудень 2024. Тарас Довженко
Після проходження курсів Front-End Basic і Front-End Pro я вирішив піти на курси React. React дався мені важко, оскільки я не мав досвіду в програмуванні взагалі. Після цих курсів я вирішив, що з React варто почекати й вибрав шлях, де більше буде верстки.
Почав шукати роботу на кшталт WordPress-розробника, і в цей час мій друг порекомендував вивчити Shopify. Я вирішив зупинитися на цій платформі, трохи вивчив її і влаштувався на першу роботу. Там я значно поліпшив свої навички роботи з HTML/CSS і ванільним JS. Усі знання, які я отримав на курсах в Hillel стали дуже корисними, я почав активно використовувати ці технології на практиці та прокачуватись як спеціаліст. Так я працював понад два роки.
Після цього, маючи вже бойовий досвід, я вирішив повернутися до реактивності. Переробив своє резюме і почав шукати нову роботу. Маючи комерційний досвід, шанси на успіх значно зросли, і я влаштувався на роботу з Vue.
Зараз я продовжую працювати у медичній компанії як Vue-розробник. Я максимально вдячний Hillel IT School за ту базу знань, яку вона мені дала. Я до сьогодні рекомендую цю школу всім своїм друзям і знайомим.
Від себе можу додати: «Хто шукає, той знайде». Пошук першої роботи — це дуже важкий шлях, але цілком досяжний. Головне не здаватися, постійно вчитись і розвиватись.
Жовтень 2024. Юлія Яворська
Я працюю Team Lead в аутсорсинговій компанії Teleperformance Poland, маючи понад 7 років досвіду в галузі. Мій кар'єрний шлях включає ролі агента, Quality Analyst, QA Coach і, зрештою, Team Lead на п’яти різних проєктах.
Я завершила курси Front-End Basic і Pro в Hillel і з 14.10 навчаюся на курсах з Typescript та Next, маючи майже два роки навчання в Hillel. Зараз поєдную ці дві професії, адже для Junior Front-end розробника необхідний реальний досвід на комерційних проєктах, якого в мене не було до 04.2024.
Моя мета — здобути хоча б рік практичного досвіду. Зараз працюю над стартапом Ratifire, платформою, розробленою групою ентузіастів на основі сучасних технологій. Вірю в потенціал цього проєкту і сподіваюся, що він принесе користь спільноті.
Травень 2024. Дмитро Мащенко
Дмітро успішно закінчив курс Front-end Pro та працевлаштувався в компанію UKAD на позицію Front-end Developer.
Як проходить навчання
Переваги онлайн-навчання в Комп'ютерній школі Hillel
Що ми робимо для того, щоб ви досягли успіху?
Проводимо майстер-класи з підготовки резюме та пошуку роботи
Регулярно оновлюємо програми курсів під вимоги ринку
Запрошуємо викладати тільки кращих практикуючих фахівців
Розвиваємо нашу мережу партнерів серед топових IT-компаній
Наші викладачі часто самі забирають до себе наших кращих Студентів ;)
Наші викладачі та випускники працюють в топових IT-компаніях світу
Який потрібно мати комп'ютер, щоб навчатися на курсі Front-end Pro?
Вимоги до комп'ютера для навчання на курсі Front-end Pro.
Операційна система:
Процесор* :
Оперативна пам'ять:
Пам'ять:
* Допустимі аналоги від AMD
Ваші викладачі беруть участь у будь-яких проектах / чи працюють вони по їх IT-спеціалізації / чи мають досвід викладання?
У нашій школі викладають тільки практикуючі фахівці (не нижче Senior-рівня) з найбільших IT-компаній міста. Навчання вони проводять, орієнтуючись на останні тенденції IT-ринку для того, щоб наші випускники мали найбільш затребувані знання і досвід.
Де можна подивитися відгуки про вашу Школу?
Ви можете прочитати відгуки наших Студентів та Випускників на нашому сайті за цим посиланням. Ще ви зможете знайти відгуки і інформацію про нас на DOU.ua або можете прописати назву нашої Школи у Google, де ви також зможете побачити відгуки про нашу Школу у Google-акаунті або на Google-картах.
Чи будуть задавати домашнє завдання? Чи перевіряється виконане завдання викладачем?
Так! Адже це обов'язкова і дуже важлива частина процесу Вашого навчання. Оскільки кожен студент повинен закріпити весь отриманий на занятті матеріал вдома, за допомогою виконання домашнього завдання. Кожне задане ДЗ буде перевірятися разом з усією групою і викладачем на наступному занятті. Без дотримання даного пункту ніхто не зможе домогтися очікуваного результату.
Теорія або практика? Чому приділяється більше часу на заняттях?
Метою більшості курсів нашої Школи є можливість подальшого працевлаштування наших Студентів та Випускників. Тому ми робимо упор на опрацювання та вивчення практичних кейсів, найбільш актуальних на даний момент у роботі тієї чи іншої спеціальності IT-сфери. Безумовно, ми відводимо час на наших заняттях і на вивчення важливої теоретичної бази, яка також необхідна будь-якому фахівцеві. Але зазвичай у процентному співвідношенні теорії приділяється близько 30% часу заняття і 70% — практиці.
Як отримати максимальний бал за домашнє завдання на курсе Front-end Pro?
Виконання домашніх робіт, одна з найважливіших складових навчання. Для того, щоб отримати максимальний бал за домашнє завдання, потрібно:
Як я можу сплатити за навчання?
Оплата провадиться через виставлення інвойсу на E-mail через сервіс LiqPay.
Як працює оплата частинами?
Ми пропонуємо можливість розбити вартість курсу на щомісячні платежі до 12 частин за допомогою розстрочки у ПриватБанку, Монобанку ОщадБанку або ПУМБ. При цьому вам не потрібно сплачувати додаткові комісії або відсотки банкам, оскільки Школа оплачує цю комісію за вас.
Якщо ви бажаєте скористатись оплатою частинами, будь ласка, зверніться до нашого менеджера у будь-який зручний для вас спосіб.
Докладніше про оплату частинами у нашому матеріалі.
Контекст виконання або Execution Context akа «пекельні борошна» в JavaScript
читати 15 хв
Теорія типів
читати 15 хв
Оптимізація і розуміння управління пам'яттю в JavaScript
читати 10 хв
Структури даних: WeakMap & WeakSet
читати 20 хв

JavaScript: замикання (Closures) та їх роль у сучасному програмуванні
читати 15 хв

Робимо гру «2048» на JavaScript
дивитись 76 хв
Вступний тест
Тести можна проходити в будь-якому порядку і навіть не за один раз. Ви можете завжди продовжити проходження з будь-якого моменту.
Ще не проходили
Ще не проходили
Вступний тест
Не переживайте, це тест не вимагає від вас якихось спеціальних знань у предметі, для його проходження буде достатньо знань базової комп'ютерної грамотності.
Тест складається з 15 питань по одному балу, для проходження тесту необхідно набрати 8 балів.
вступний тест
Вступний тест